
Revitaliza tu baño con las combinaciones de colores de azulejos más inspiradoras para 2024. Descubre cómo la elección correcta de colores puede transformar tu baño en un santuario de paz y estilo.
El baño, a menudo considerado un refugio personal dentro del hogar, ofrece un espacio único para la expresión creativa a través del diseño y la decoración. Una de las maneras más efectivas de infundir nueva vida en este espacio es a través de la selección cuidadosa de colores de azulejos. En 2024, las tendencias de diseño nos invitan a explorar combinaciones de colores que no solo revitalizan físicamente el baño sino que también promueven un sentido de bienestar y armonía. Desde esquemas de colores tranquilos y serenos hasta paletas vibrantes y energizantes, este blog te guiará a través de las combinaciones de colores de azulejos más frescas y cómo estas pueden transformar tu baño.
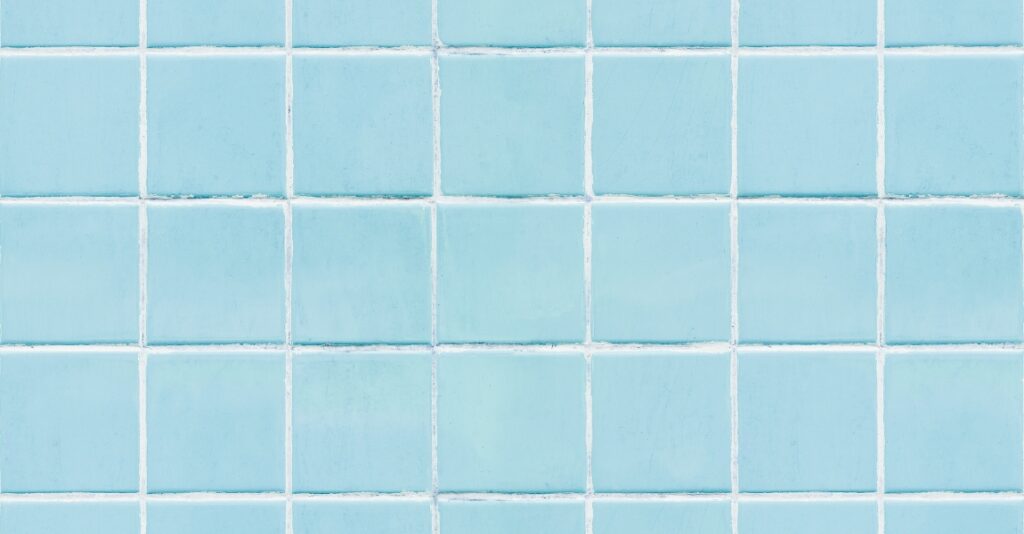
Los tonos pastel, conocidos por su capacidad para crear una atmósfera relajante, son perfectos para el baño. Colores suaves como el azul cielo, rosa pálido, y lavanda, ofrecen un escape visual que promueve la calma y la tranquilidad.
Los tonos pastel pueden hacer que los azulejos de baño se sientan más amplios y aireados, una ventaja particular para espacios más pequeños. Al combinar estos colores con elementos naturales como madera clara o piedra, se puede lograr un equilibrio entre serenidad y calidez.
La clave para trabajar con tonos pastel es mantener el esquema de color ligero y coherente. Combinar diferentes tonos pastel, como un azul suave con un verde menta, puede crear un efecto visualmente armonioso que es tanto estimulante como relajante.




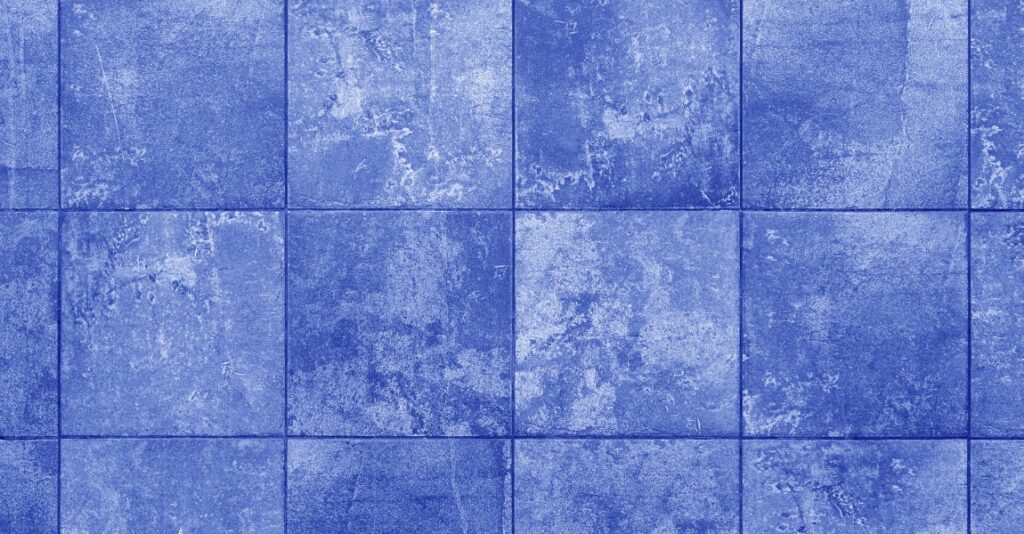
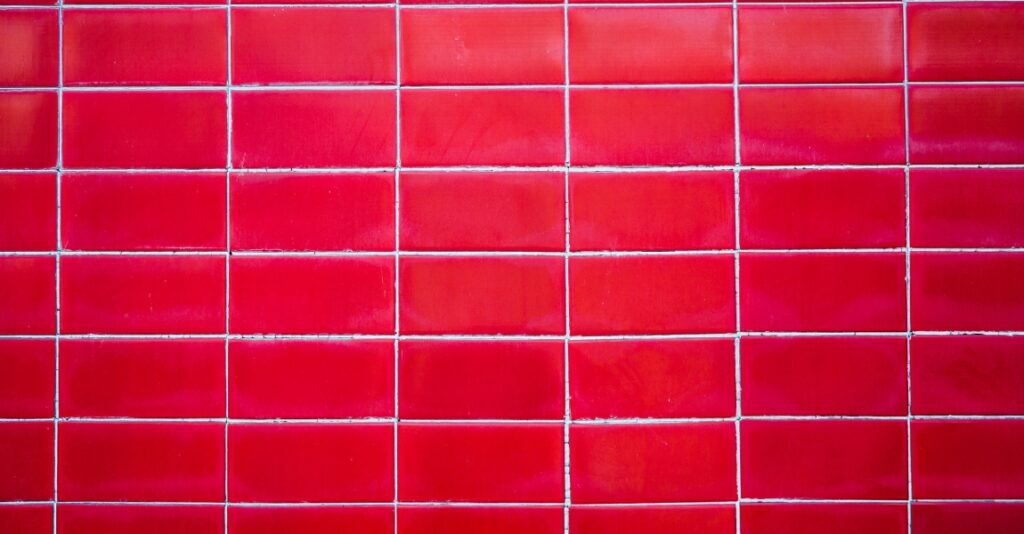
Para aquellos que buscan añadir un toque de energía y personalidad a su baño, las combinaciones de colores audaces son el camino a seguir. Colores vibrantes como el azul cobalto, verde esmeralda, o incluso un rojo intenso pueden crear puntos focales impactantes.
Incorporar un muro de acento con azulejos en un color vibrante puede transformar completamente la dinámica del baño, convirtiéndolo en un espacio lleno de vitalidad y estilo. Esta estrategia funciona especialmente bien en baños más amplios donde se puede jugar con más elementos de diseño.
Al utilizar colores audaces, es crucial encontrar un equilibrio para no sobrecargar el espacio. Combinar un color vibrante con tonos neutros o naturales puede ayudar a mantener la estética equilibrada, asegurando que el baño permanezca un espacio de relajación.




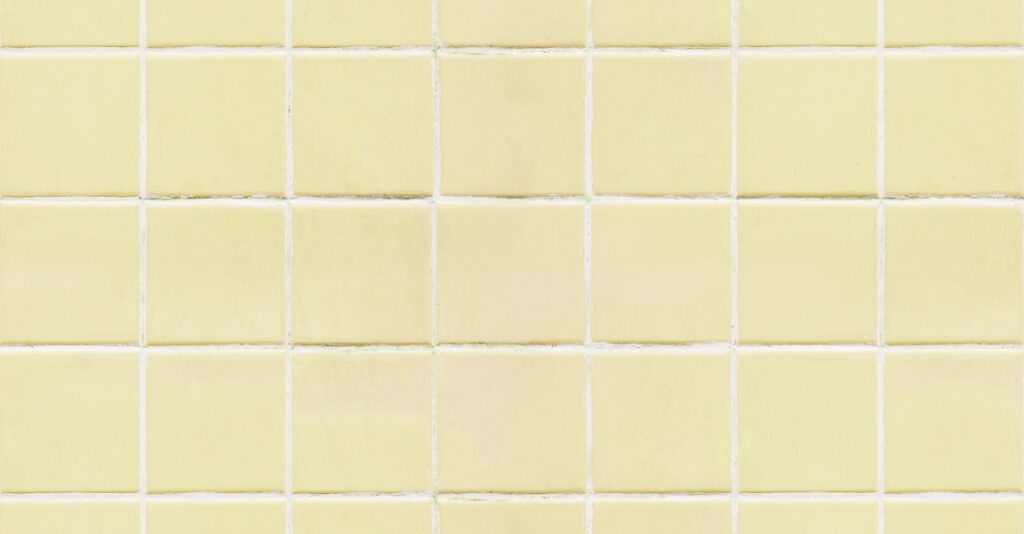
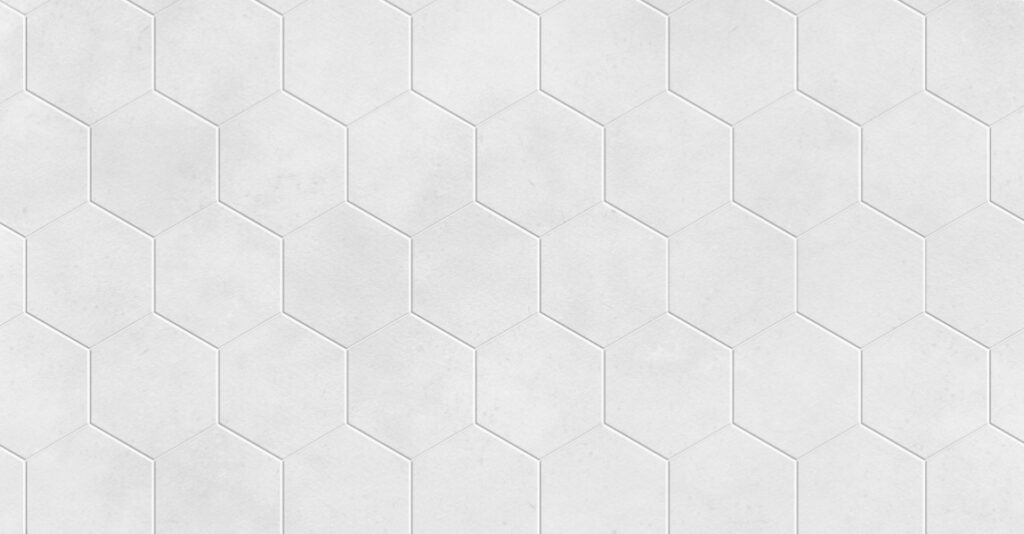
Los tonos neutros ofrecen una paleta de colores atemporal que puede adaptarse a cualquier estilo de decoración. Desde el blanco y beige hasta el gris suave, estos colores crean un fondo elegante y sofisticado para el baño.
Los azulejos en tonos neutros pueden hacer que el baño se sienta más luminoso y espacioso. Son especialmente útiles para destacar elementos de diseño específicos, como grifería de alta calidad o accesorios decorativos.
Para añadir interés a un esquema de color neutro, considera la incorporación de azulejos con texturas o patrones sutiles. Esto puede añadir profundidad al espacio sin alejarse del efecto calmante de los tonos neutros.




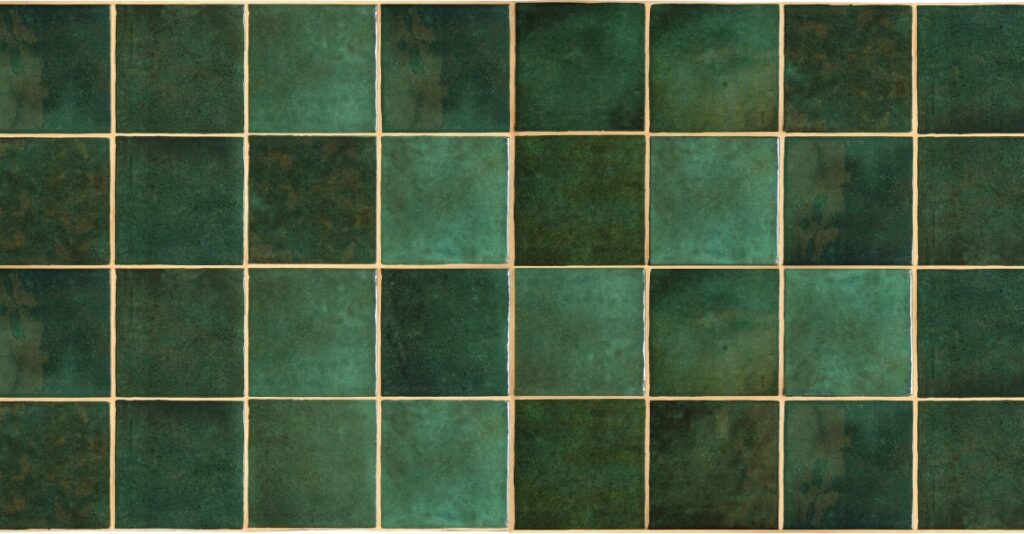
Inspirándose en los colores de la naturaleza, las combinaciones de verdes suaves, marrones tierra, y azules acuáticos pueden crear un baño que refleje la belleza y calma del mundo natural.
Utilizar azulejos que imitan texturas y colores naturales puede convertir el baño en un oasis de relajación. Combinar estos colores con elementos orgánicos como plantas o madera puede reforzar la conexión con la naturaleza.
La clave para crear un espacio naturalmente armonioso es la cohesión. Seleccionar azulejos en tonos complementarios inspirados en la naturaleza puede ayudar a crear un ambiente que promueva el bienestar y la tranquilidad.




La elección de colores de azulejos tiene un impacto significativo en la atmósfera del baño. Ya sea optando por tonos pastel para crear un refugio sereno, colores audaces para inyectar energía y personalidad, tonos neutros para una elegancia atemporal, o combinaciones naturales para una conexión orgánica, hay infinitas posibilidades para revitalizar este espacio. Al considerar estas tendencias para 2024, recuerda que la clave está en encontrar la combinación que hable de ti y transforme tu baño en un espacio que adores. Experimenta con colores, texturas, y patrones para crear un baño que no solo esté a la moda, sino que también refleje tu estilo personal y necesidades de bienestar.




We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to